
CBOX小型留言板註冊安裝及設定面板使用教學
之前的教學都鼻見了 ,所以重新研究後再次po上更詳盡的圖文教學。
,所以重新研究後再次po上更詳盡的圖文教學。
若已經有Cbox,就來看看:教學│Cbox美化背景及透明捲軸
Cbox為部落格最廣泛使用的小型留言版:
˙支援各大部落格及網頁,連無名都開放了
˙自訂面版樣式,還能套用網上分享的圖框
˙信件過濾、黑名單設定、顯示頭像的功能
˙在後台變更新的設定,不必重新設定語法
 申請及面板設定
申請及面板設定
![]() 請注意
請注意
設定後必須按下網頁下方『save』按鈕,變更設定才完成,否則無效喔!
若出現「Code has changed. Get your new code.」請重新設定才能生效!
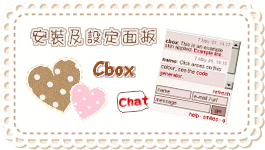
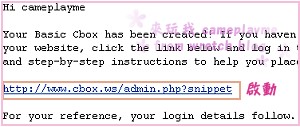
 申請註冊:點Cbox留言版進入
申請註冊:點Cbox留言版進入



 修改個人資料:密碼、信箱、鎖帳號、刪帳號基本設定
修改個人資料:密碼、信箱、鎖帳號、刪帳號基本設定

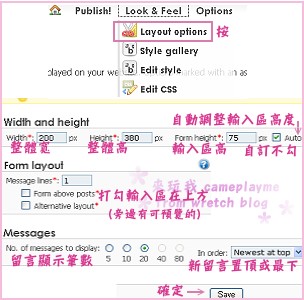
 樣式設定:官網有提供預設的樣式(A),也可以自訂樣式(B)
樣式設定:官網有提供預設的樣式(A),也可以自訂樣式(B)
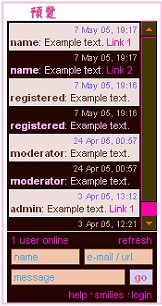
Step1.首先,先設定留言版整體
Step2.再來設定版面樣式 A.套用官網樣式

或者 B.自訂樣式

B-1.如何自訂樣式



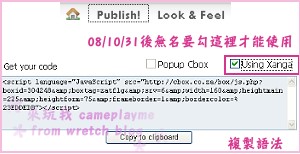
 領取語法
領取語法

![]()
 CBOX功能設定
CBOX功能設定
 功能設定:後台設定會直接到前台(Cbox),不必重新copy語法
功能設定:後台設定會直接到前台(Cbox),不必重新copy語法
Step1.設定留言字數且是否支援網址、Cbox語法、顯示頭像以及信件過濾

 如何顯示頭像
如何顯示頭像
"Allow avatars"打勾,訪客在"電子郵件/個人網址"欄位輸入圖像網址即顯示。
 何謂Cbox語法
何謂Cbox語法
也就是論壇使用的BBcode語法,參考狼之樂園、專業聯盟
而Cbox 支援 [b], [i], [u], [color], [email], [url], [size], [sup], [sub], [s], [center], [scroll]
[i]斜體[/i]
[u]底線[/u]
[s]刪除線[/s]
[left]向左對齊[/left]
[center]置中[/center]
[right]向右對齊[/right]
[size=10pt]文字大小[/size]
[font=Verdana]字型[/font]
[color=Red]文字顏色[/color]
[url]插入超連結[/url]
[url=網址]文字連結[/url]
[email]插入 Email[/email]
[sup]上標[/sup]
[sub]下標[/sub]
[big]字體大[/big]
[small]字體小[/small]
[scroll]左右跑馬燈[scroll]
Step2.設定日期時間顯示格式

Step3.設定表情符號

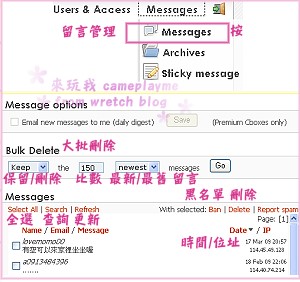
 留言管理:刪除、查詢留言、查看IP位址及加入黑名單設定
留言管理:刪除、查詢留言、查看IP位址及加入黑名單設定

大批刪除這項目裡的下拉選單可選擇
Keep:保留 Delete:刪除
newest:最新 oldest:最舊
而上圖設定為,保留150筆最新留言
![]()
 將CBOX放回部落格
將CBOX放回部落格
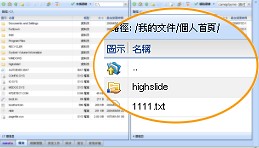
 複製後的語法
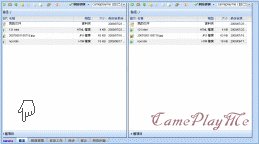
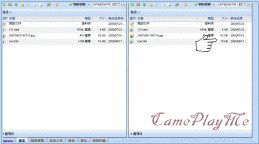
複製後的語法 放在資料夾內就OK囉!
放在資料夾內就OK囉!
| <script language="JavaScript" src="http://cbox.co.za/box /js.php? boxid=3477037&boxtag=dr57a6&srv=4& width=170&heightmain=220&heightform=65 & frameborder=1&bordercolor=%23FFD8FE"></script> |
調整CBOX寬高 
寬度:width=170
訊息區高度:heightmain=220
輸入區高度:heightform=65
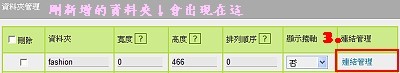
調整無名資料夾寬高 
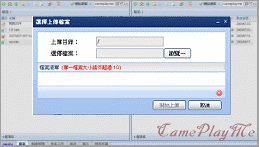
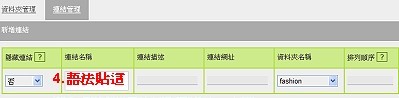
無名新增資料夾時,
寬度依各自需求設定,但別超過連結列寬度,否則連結列會往下跑喔!
設定的高度為CBOX總高度最多加10就好,不然會看到廣告喔!
|
heightmain=220 +heightform=65=285, 資料夾高度就設295 ! |
 放入資料夾後,有人會出現有藍邊的問題
放入資料夾後,有人會出現有藍邊的問題
在語法前加個<a>及語法後加個</a> 解決囉!
解決囉!
| <a><script language=.............</script></a> |
![]()





















 嚴禁盜連!
嚴禁盜連!


