
RSS小貼紙顯示訂閱人數及E-mail電子報訂閱文章
此篇文章 屬於 所有
所有 
在閱覽這篇教學前還沒有專屬永久RSS的或想了解FeedBurner更多功能的,可以看看:
在上一篇↑噓噓教你用FeedBurner幫部落格燒製出專屬的永久性RSS網址:
在這裡就教你用燒製出來的RSS再製成訂閱人數小貼紙及E-mail訂閱部落格文章。
製成的RSS訂閱小貼紙能顯示訂閱人數,還可以自訂顏色及有動態、靜態選擇。
而E-mail訂閱功能就是讓你的RSS文章如電子報一樣發送給Email訂戶,
不僅方便習慣收email來獲得資訊的用戶,還可以幫你查看和管理Email訂閱的狀況。

 RSS訂閱人數小貼紙
RSS訂閱人數小貼紙 
 登入Feedburner之後,進入「My Feeds」↓點擊你的部落格RSS名稱進入
登入Feedburner之後,進入「My Feeds」↓點擊你的部落格RSS名稱進入

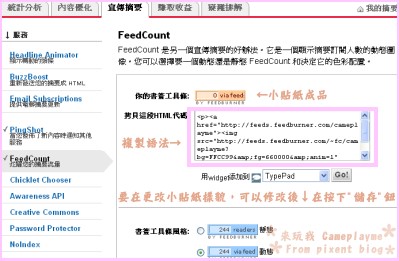
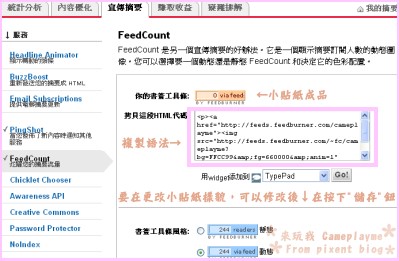
 點選「宣傳摘要」→點擊左方的「Feed Count」→設定小貼紙樣式→點擊[啟動]。
點選「宣傳摘要」→點擊左方的「Feed Count」→設定小貼紙樣式→點擊[啟動]。

 全選複製語法,貼在部落格側欄上
全選複製語法,貼在部落格側欄上


 讓你的訪客用Email訂閱部落格文章設定
讓你的訪客用Email訂閱部落格文章設定 
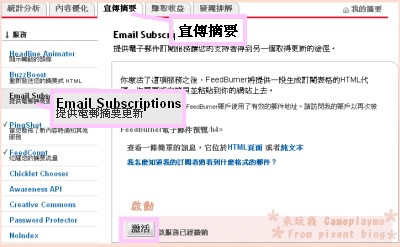
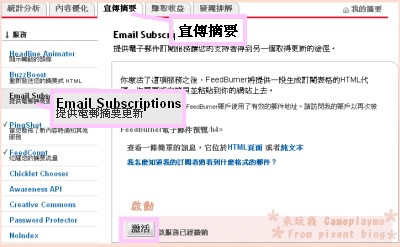
 點選「宣傳摘要」→點擊左方的「Email Subscription」→[啟動]Email訂閱服務
點選「宣傳摘要」→點擊左方的「Email Subscription」→[啟動]Email訂閱服務

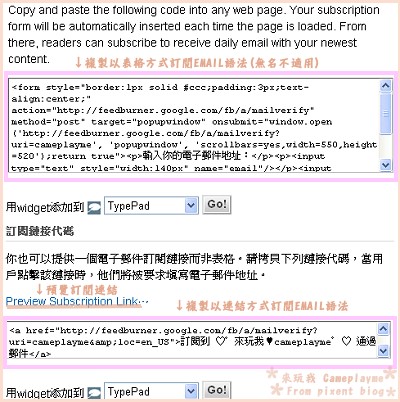
 兩種呈現方式的語法框,選擇你要的全選後複製。
兩種呈現方式的語法框,選擇你要的全選後複製。

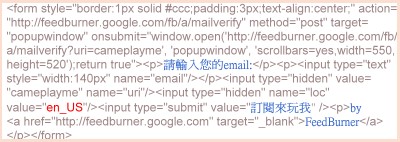
 修改複製後的語法:噓噓是用Feedburner中文版產生的語法,若你是用英文版,修改地方是一樣的。
修改複製後的語法:噓噓是用Feedburner中文版產生的語法,若你是用英文版,修改地方是一樣的。
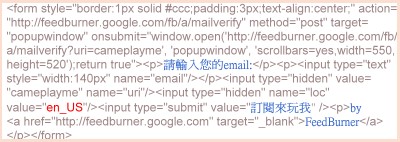
 複製以表格方式訂閱EMAIL語法(無名不適用),修改的藍字為版面呈現的文字(英文版為英文)
複製以表格方式訂閱EMAIL語法(無名不適用),修改的藍字為版面呈現的文字(英文版為英文)

 複製以連結方式訂閱EMAIL語法,修改的藍字為版面呈現的文字(英文版為英文)
複製以連結方式訂閱EMAIL語法,修改的藍字為版面呈現的文字(英文版為英文)
<a href="http://feedburner.google.com/fb/a/mailverify?uri=cameplayme&loc=en_US">訂閱到 ♡゜來玩我♥cameplayme゜♡ 通過郵件</a>
 而以上兩種呈現方式,連結到RSS專屬訂閱頁面的預設語言都為英文,en_US。
而以上兩種呈現方式,連結到RSS專屬訂閱頁面的預設語言都為英文,en_US。
若要轉換語言則修改紅字部分,繁體中文為 zh_TW,簡體中文為 zh_CN。
就像噓噓的來玩我rss專屬頁面已經改為繁體中文囉!

 Email訂閱進階設定
Email訂閱進階設定 
在「宣傳摘要」,左方的「Email Subscription」下方有4個子選項做設定

1.「Subscription Management」:查看Email訂閱者總數,及管理訂戶Email認證情形和設定退訂訊息。
打勾的話退訂可以收到系統發的郵件,而點擊"查看訂閱者詳情"可以管理訂戶

2.「Communication Preferences」:設定訂戶收到的Email認證信的寄件者Email、標題及內容。
在【確認郵件內文】設定可以為中文,而勿更改認證信件的參數「${confirmlink}」,
否則訂戶收到的認證信無法進行連結驗證喔!
3.「Email Branding」:設定訂戶收到Email時的標題和Logo,自訂文章摘要的字型、樣式等排版。
4.「Delivery Options」:設定郵件發送的時刻,系統會在此時間內出刊RSS文章。
在【選擇時區】請選擇"(GNT+08:00) Taipei",而【郵件發送時間表】建議選擇"7:00 上午 – 9:00 上午"
 目前使用Email訂閱進階設定時,修改完按下【保存】,有時設定值會無效,請多試幾次就可以了!
目前使用Email訂閱進階設定時,修改完按下【保存】,有時設定值會無效,請多試幾次就可以了!





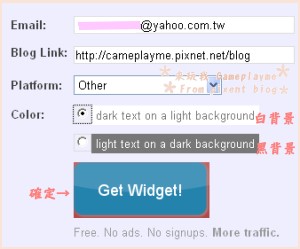
 進入linkwithin,依序輸入信箱、部落網址、選擇部落格系統(沒有選Other)、linkwithin背景色
進入linkwithin,依序輸入信箱、部落網址、選擇部落格系統(沒有選Other)、linkwithin背景色
 複製程式碼,貼回部落格側欄的自訂欄位,而痞客邦貼在頁尾描述,要開啟顯示喔!
複製程式碼,貼回部落格側欄的自訂欄位,而痞客邦貼在頁尾描述,要開啟顯示喔!
 不知道怎麼擺放語法就來看看→教學│各大部落格語法放置
不知道怎麼擺放語法就來看看→教學│各大部落格語法放置



/1.jpg)




 全選複製語法,貼在部落格側欄上
全選複製語法,貼在部落格側欄上


 複製以表格方式訂閱EMAIL語法(無名不適用),修改的
複製以表格方式訂閱EMAIL語法(無名不適用),修改的


 目前使用Email訂閱進階設定時,修改完按下【保存】,有時設定值會無效,請多試幾次就可以了!
目前使用Email訂閱進階設定時,修改完按下【保存】,有時設定值會無效,請多試幾次就可以了!
 .進入FeedBurner,被合併後會進到Google頁面,按藍色鈕註冊
.進入FeedBurner,被合併後會進到Google頁面,按藍色鈕註冊
 .填寫基本資料後按同意規約按紐
.填寫基本資料後按同意規約按紐
 .輸入部落格網址或RSS
.輸入部落格網址或RSS
 .設定用戶訂閱的名稱(可中文)及永久RSS網址的ID
.設定用戶訂閱的名稱(可中文)及永久RSS網址的ID
 .申請成功,已燒製出你專屬的永久RSS網址
.申請成功,已燒製出你專屬的永久RSS網址
 .「Configure Your Podcast and Tell iTunes How to List It.」設定podcast,依你的需求設定也可省略
.「Configure Your Podcast and Tell iTunes How to List It.」設定podcast,依你的需求設定也可省略
 .「Get More Gusto From Your Feed Traffic Statistics.」設定完成,按"下一步"進入「My Feeds」
.「Get More Gusto From Your Feed Traffic Statistics.」設定完成,按"下一步"進入「My Feeds」
 .「My Feeds」:看到燒製好的RSS要設定管理RSS就點該部落格名稱進入
.「My Feeds」:看到燒製好的RSS要設定管理RSS就點該部落格名稱進入
 .記得,回信箱收認證信,否則下次登入出現錯誤喔!
.記得,回信箱收認證信,否則下次登入出現錯誤喔!
 按右上角信箱帳號旁邊 或主選項最右邊的
按右上角信箱帳號旁邊 或主選項最右邊的
 「My Feeds」 頁面:輸入部落格網址和勾選同意,按下一步
「My Feeds」 頁面:輸入部落格網址和勾選同意,按下一步
 若網站有兩種RSS服務(如 ,pixent)會進到↓下圖,請選 擇「
若網站有兩種RSS服務(如 ,pixent)會進到↓下圖,請選 擇「
 重複
重複 「My Feeds」:成功新增後會多一個RSS↓在這可以看到數個部落格的RSS訂閱情況!
「My Feeds」:成功新增後會多一個RSS↓在這可以看到數個部落格的RSS訂閱情況!







 貼回部落格側欄:視情況再去修改資料夾的高度或寬度喔!
貼回部落格側欄:視情況再去修改資料夾的高度或寬度喔!
