
RSS小貼紙顯示訂閱人數及E-mail電子報訂閱文章

body/*整個介頁面*/
#body-div/*整個頁面*/
a/*超連結*/
A:visited /*瀏覽過的連結*/
A:active /*按下連結*/
A:link /*普通狀態超連結*/
a:hover/*滑鼠移動到超連結上時*/
/*-----------------------------------------------------------*/
#container/*所有內容區塊*/
#container2/*所有內容區塊2*/
#container3/*所有內容區塊3*/
/*-----------------------------------------------------------*/
#authority/*後台管理列*/
#newpost/*發表新文章*/
#backstage/*進入後台*/
/*-----------------------------上方橫福------------------------------*/
#header/*橫幅*/
#login-bar/*招呼語&登入登出*/
#banner/*橫幅主要內容*/
#banner h1/*部落格標題*/
#banner .skiplink/*跳到主文*/
#banner h2/*部落格描述*/
#blog-category/*部落格全站分類*/
/*-----------------------------------------------------------*/
#navigation/*其他服務頁面導覽*/
#navigation a/*其他服務連結區塊內的所有連結*/
#navigation li/*其他服務連結區塊內的所有項目*/
#link-album/*相簿連結*/
#link-blog/*部落格連結*/
#link-guestbook/*留言版連結*/
#profile/*名片連結*/
/*----------------------------主要內容區-----------------------------*/
#contebt/*主要內容區*/
/*-----------------------------------------------------------*/
#spotlight/*公告版位*/
#spotlight h5/*公告版位標題*/
#spotlight-text/*公告版位內容*/
/*-----------------------------------------------------------*/
#article-area/*文章+列表+回應區塊*/
#article-box/*文章+列表區塊*/
.article-area-title/*文章+列表區塊之標題*/
/*-----------------------------------------------------------*/
.article/*單篇文章*/
.article-head/*文章標題+發表時間*/
.publish/*發表時間*/
.month/*月*/
.date/*日*/
.dat/*週*/
.year/*年*/
.time/*時*/
.title h2 a/*文章標題*/
.title h2 img/*文章標題前的密碼圖示/隱藏圖示/好友保護圖示*/{}
.article-body/*文章內容區*/
.bookmark/*加入書籤*/
.article-content/*文章內文*/
.fans-club/*小圈圈討論*/
.author/*發表作者和時間*/
.farward/*轉寄文章*/
.more/*繼續閱讀*/
/*-----------------------------------------------------------*/
.article-footer/*文章附加資訊*/
.refer/*文章分類*/
.history/*歷史上的今天*/
h6/*歷史上的今天的標題*/
ul/*文章分類*/
.back-to-top/*回到頁首*/
/*---------------------------回應+引用區--------------------------------*/
.list-comment/*回應標題*/
#user-post/*回應+引用區塊*/
#trackback-box.user-post-box/*引用區塊*/
#trackback-title.user-post-title/*引用區塊標題*/
.img/*開合圖示*/
.span/*標題文字*/
#trackback-url/*引用網址*/
#trackback-input/*網址鈕*/
.input/*複製鈕*/
#trackback-text.user-post-text/*所有引用區塊*/
.single-post/*單一引用*/
.post-info/*引用者資訊*/
.post-text/*單一引用內容*/
#trackback-box/*僅引用區塊*/
#trackback-text/*引用內容區塊*/
#trackback-title/*引用列表標題*/
#trackback-box .single-post/*單一引用*/
/*-----------------------------------------------------------*/
#comment-box.user-posy-box/*回響區塊(同引用區塊)*/
#comment-title.user-post-title/*回響區塊標題(同引用區塊標題)*/
.img/*開合圖示*/
.span/*標題文字*/
.post-comment/*留下回響*/
a/*留下回響超連結*/
#comment-box/*僅回應列表*/
#comment-title/*回應列表標題*/
#comment-text/*回應內容區塊*/
#comment-box .single-post/*單一回應*/
/*-----------------------------------------------------------*/
#comment-text.user-post-text/*所有回響區塊(同所有引用區塊)*/
.single-post/*單一回響*/
.secret/*悄悄話*/
.post-info/*回響者資訊*/
.img.hidden-message/*公開/隱藏回響*/
.user-name/*回響者名稱*/
.img.pixnet-user/*PIXNET會員圖示*/
.home-page/*回響者網址*/
.span.post-time/*留下回響時間*/
a.show-message / a.hide-message/*公開/隱藏回響*/
.delete-message/*刪除回響*/
.reply-message/*回覆回響*/
.user-ip/*回響者IP*/
.post-photo/*回響者頭像*/
.a img/*回響者頭像*/
.post-text/*單一回響內容*/
.reply-text/*版主回覆回響內容*/
.reply-text p/*版主回覆資訊*/
a/*留下回響超連結*/
/*-----------------------------------------------------------*/
.page/*頁數*/
.b/*樓層數*/
/*-------------------回應+引用综合標籤------------------------------*/
.user-post-title/*引用列表標題+回應列表標題*/;
.user-post-text/*引用內容區塊+回應內容區塊*/
.single-post/*單一引用+單一回應*/.secret/*悄悄話*/
.post-info/*引用者資訊+回應者資訊*/
.post-text/*單一引用內容+單一回應內容*/
.post-text p/*單一引用標題+單一回應標題*/
/*----------------------------側欄區塊-----------------------------------*/
#links/*側欄工具列*/
.box-title/*所有側欄區塊標題*/
.box-text/*所有側欄區塊內容*/
/*-----------------------------------------------------------*/
#links-row/*3欄是第一欄*/
#links-row-2/*3欄式第2欄*/
/*-----------------------------------------------------------*/
#visitor.box/*誰來我家*/
.li a img/*訪客頭像*/
.box-more/*所有訪客列表*/
.a/*所有訪客列表*/
/*-----------------------------------------------------------*/
#murmur.box/*碎碎念*/
#murmur .box-title/*碎碎念標題*/
#murmur .box-text/*碎碎念內容*/
.murmur-text/*碎碎念內容*/
.murmur-time/*碎碎念發表時間*/
.box-more/*所有歷史碎碎念*/
.box-more a/*所有歷史碎碎念*/
#my-photo/*版主頭像*/
#my-status/*碎碎唸文字內容*/
/*-----------------------------------------------------------*/
#broadcast.box/*好友的碎碎念聯播*/
#broadcast .box-title/*好友的碎碎念標題*/
#broadcast .box-text/*好友的碎碎念內容*/
ul/*好友的碎碎念*/
.broadcast-photo/*好友頭像*/
.broadcast-time/*好友發表時間*/
.broadcast-text/*好友碎碎念內容*/
/*-----------------------------------------------------------*/
#search/*搜尋*/
#search .box-title/*搜尋標頭*/
#search .box-text/*搜尋內容區塊*/
#search-target/*搜尋輸入文字欄位*/
#search-send/*搜尋確定鈕*/
/*-----------------------------------------------------------*/
#headshot.box/*麻吉交流*/
#headshot.box .box-title/*麻吉交流標題*/
#headshot.box .box-text/*麻吉交流內容*/
#headshot-img/*個人頭像*/
#friend-apply/*申請好友*/
#send-message/*傳送私訊*/
/*-----------------------------------------------------------*/
#counter.box/*參觀人氣*/
#counter.box .box-title/*參觀人氣標題*/
#counter.box .box-text/*參觀人氣內容*/
#countr .box-text span/*人氣數字*/
/*-----------------------------------------------------------*/
#change-theme/*更換樣式*/
#change-theme .box-title/*更換樣式標頭*/
#change-theme .box-text/*更換樣式內容區塊*/
#change-theme select/*更換樣式選單*/
/*-----------------------------------------------------------*/
#feed.box/*新聞交換*/
#feed.box .box-title/*新聞交換標題*/
#feed.box.box-text/*新聞交換內容*/
.li a img/*新聞交換icon*/
#feed img/*新聞交換icon*/
/*-----------------------------------------------------------*/
#calendar.box/*月曆*/
#calendar.box .box-title/*月曆標題*/
#calendar.box .box-text/*月曆內容*/
table/*月曆表格*/
.mouth-nav/*切換月份的那一行*/
.cal-backward/*上個月*/
.current-mourh/*現在月份*/
.cal-forward/*下個月*/
.weekday/*星期*/
#calendar .calMonthNav/*選擇月份的那一欄*/
#calendar .calMonthHeader/*星期幾的那一欄*/
#calendar td/*日期儲存格*/
#calendar td a/*月當天有寫文章的儲存格*/
#calendar .today/*今天日期*/
/*-----------------------------------------------------------*/
#recent-article.box/*近期文章*/
#recent-article .box-title/*近期文章標題*/
#recent-article .box-text/*近期文章內容*/
#recent-article .box-text .a/*文章標題*/
/*-----------------------------------------------------------*/
#hot-article.box/*熱門文章*/
#hot-article.box .box-title/*熱門文章標題*/
#hot-article.box .box-text/*熱門文章內容*/
#hot-article .box-text .a/*文章標題*/
/*-----------------------------------------------------------*/
#category/*文章分類*/
#category .box-title/*文章分類標題*/
#category .box-text/*文章分類內容*/
#category .box-text.box-more/*總開何按鈕*/
#category .box-text.img/*按鈕icon*/
#category .box-text.div/*單一分類目錄*/
#category .box-text.img/*分類目錄開合按鈕*/
#category .box-text.ul/*目錄內容*/
#category .box-text.a/*目錄名稱*/
#category .box-text h6/*文章分類的分類目錄*/
/*-----------------------------------------------------------*/
#archive.box/*文章彙整*/
#archive .box-title/*文章彙整標題*/
#archive .box-text/*文章彙整內容*/
.select/*月份選單*/
.a/*所有文章列表超連結*/
#archive .box-text li a/*所有文章列表*/
/*-----------------------------------------------------------*/
#latest-comment.box/*最新回響*/
#latest-comment .box-title/*最新回響標題*/
#latest-comment .box-text/*最新回響內容*/
#latest-comment .box-text span/*最新迴響-迴響日期*/
#latest-comment .box-text li a/*-最新迴響-迴響摘要*/
/*-----------------------------------------------------------*/
#latest-trackback.box/*最新引用*/
#latest-trackback .box-title/*最新引用標題*/
#latest-trackback .box-text/*最新引用內容*/
#latest-trackback .box-text li a/*最新引用-引用過去的文章標題*/
#latest-trackback .box-text li span/*最新引用-引用過去的部落格主標*/
/*-----------------------------------------------------------*/
#subscription.box/*最新訂閱*/
#subscription .box-title/*最新訂閱標題*/
#subscription .box-text/*最新訂閱內容*/
#subscription .box-text li a/*最新訂閱-訂閱對方的新文章標題*/
#subscription .box-text li span/*最新訂閱-訂閱對方的部落格主標*/
/*-----------------------------------------------------------*/
#favorite/*我的蒐藏*/
#favorite .box-title/*我的蒐藏標題*/
#favorite .box-text/*我的蒐藏內容*/
.select/*我的蒐藏選單*/
/*-----------------------------------------------------------*/
#mylink.box/*我的連結*/
#mylink.box .box-title/*我的連結標題*/
#mylink.box .box-text/*我的連結內容*/
.link-box/*單一連結分類*/
.h6/*連結分類標題*/
#my-link .box-text .link-box li.a/*單一個我的連結*/
/*-----------------------------------------------------------*/
.folder/*所有自訂欄位*/
.folder .box-title/*所有自訂欄位標頭*/
.folder .box-text/*所有自訂欄位內容區塊*/
/*-----------------------------------------------------------*/
#powered.box/*服務提供*/
#powered .box-title/*服務提供標題*/
#powered .box-text/*服務提供內容*/
.a/*登入登出連結*/
/*-----------------------------頁尾-----------------------------------*/
#bottom/*頁尾超連結*/
.bottom-skiplink/*回到頁首\回到主文*/
.bottom-pixnet/*PIXNET痞客邦\申請帳號\會員服務專區*/
/*-----------------------------最底-----------------------------------*/
#footer/*頁尾*/
.p/*頁尾描述*/
/*-------------------列表:進入"精選文章"會顯示-------------*/
| .article-area-title | "目前日期文章:時間"字樣 | |
| #view-mode | 瀏覽模式 | |
| #display | 瀏覽模式 | |
| #display span | "瀏覽方式"字樣 | |
| #view-mode a | "標題列表/簡短摘要"字樣 | |
| #display a | "標題列表/簡短摘要"字樣 | |
| .main-list | 列表區 | .main-list th+.main-list td |
| .main-list table | 列表表格 | .main-list th+.main-list td |
| .main-list tr | 行 | .main-list th+.main-list td |
| .main-list th | 列表表頭 | |
| .main-list td | 列表內容 | |
| .main-list a | 文章名稱 | |
| .list-date | 發表時間 | |
| .list-title | "文章標題"字樣 | |
| .list-visit | 人氣 | |
| .list-comment | 回響 | |
測試後數值無效(待觀察):
.main-list h3/*列表標題*/
.list-num/*標號標題*/xx
#article-list/*所有文章列表*/
#category-list/*單一分類文章列表*/
#murmur-list/*所有歷史狀態列表*/

| 參考文章 | [公告] 痞客模板 CSS 架構圖釋出 網頁之翼-Pixnet部落格 |




 進入
進入
 複製程式碼,貼回部落格側欄的自訂欄位,而痞客邦貼在頁尾描述,要開啟顯示喔!
複製程式碼,貼回部落格側欄的自訂欄位,而痞客邦貼在頁尾描述,要開啟顯示喔!

/1.jpg)




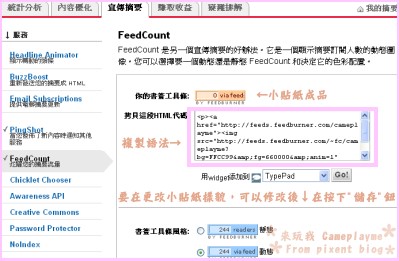
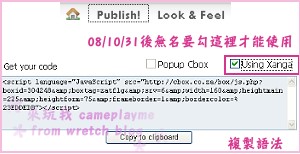
 全選複製語法,貼在部落格側欄上
全選複製語法,貼在部落格側欄上


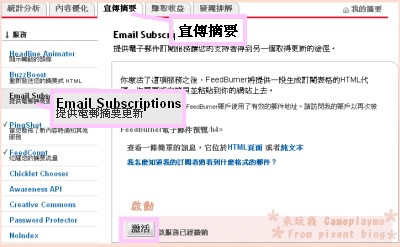
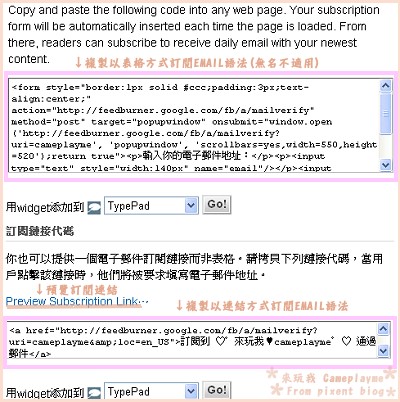
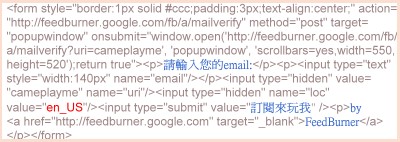
 複製以表格方式訂閱EMAIL語法(無名不適用),修改的
複製以表格方式訂閱EMAIL語法(無名不適用),修改的


 目前使用Email訂閱進階設定時,修改完按下【保存】,有時設定值會無效,請多試幾次就可以了!
目前使用Email訂閱進階設定時,修改完按下【保存】,有時設定值會無效,請多試幾次就可以了!
 .進入FeedBurner,被合併後會進到Google頁面,按藍色鈕註冊
.進入FeedBurner,被合併後會進到Google頁面,按藍色鈕註冊
 .填寫基本資料後按同意規約按紐
.填寫基本資料後按同意規約按紐
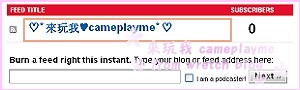
 .輸入部落格網址或RSS
.輸入部落格網址或RSS
 .設定用戶訂閱的名稱(可中文)及永久RSS網址的ID
.設定用戶訂閱的名稱(可中文)及永久RSS網址的ID
 .申請成功,已燒製出你專屬的永久RSS網址
.申請成功,已燒製出你專屬的永久RSS網址
 .「Configure Your Podcast and Tell iTunes How to List It.」設定podcast,依你的需求設定也可省略
.「Configure Your Podcast and Tell iTunes How to List It.」設定podcast,依你的需求設定也可省略
 .「Get More Gusto From Your Feed Traffic Statistics.」設定完成,按"下一步"進入「My Feeds」
.「Get More Gusto From Your Feed Traffic Statistics.」設定完成,按"下一步"進入「My Feeds」
 .「My Feeds」:看到燒製好的RSS要設定管理RSS就點該部落格名稱進入
.「My Feeds」:看到燒製好的RSS要設定管理RSS就點該部落格名稱進入
 .記得,回信箱收認證信,否則下次登入出現錯誤喔!
.記得,回信箱收認證信,否則下次登入出現錯誤喔!
 按右上角信箱帳號旁邊 或主選項最右邊的
按右上角信箱帳號旁邊 或主選項最右邊的
 「My Feeds」 頁面:輸入部落格網址和勾選同意,按下一步
「My Feeds」 頁面:輸入部落格網址和勾選同意,按下一步
 若網站有兩種RSS服務(如 ,pixent)會進到↓下圖,請選 擇「
若網站有兩種RSS服務(如 ,pixent)會進到↓下圖,請選 擇「
 重複
重複 「My Feeds」:成功新增後會多一個RSS↓在這可以看到數個部落格的RSS訂閱情況!
「My Feeds」:成功新增後會多一個RSS↓在這可以看到數個部落格的RSS訂閱情況!







 貼回部落格側欄:視情況再去修改資料夾的高度或寬度喔!
貼回部落格側欄:視情況再去修改資料夾的高度或寬度喔!
 ,所以重新研究後再次po上更詳盡的圖文教學。
,所以重新研究後再次po上更詳盡的圖文教學。








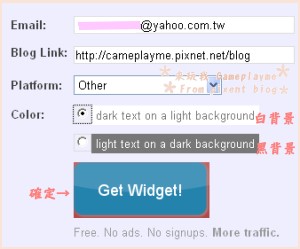
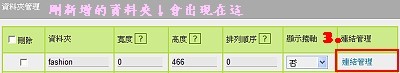
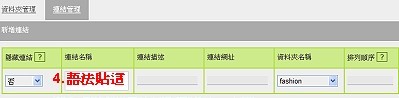
 領取語法
領取語法




 放在資料夾內就OK囉!
放在資料夾內就OK囉!


















 嚴禁盜連!
嚴禁盜連!






